Step 1:
Set up the project solution.We have gotten the project from the Getting started template itself.
Øset up the folder structure to organize your modules. Modules are sets of includes—rules that determine what you want to serialize and how you want to interact with things you pull and push in your solution.
ØCreate a folder titled TestModule
Create/Edit Module with Sitecore for Visual Studio
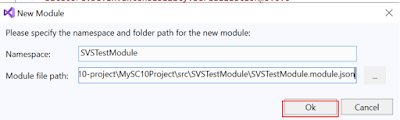
right-click on Modules, select New Module, and set the Namespace to SVSTestModule.
Right-click the SVSTestModule and click view code , you can see the code
Configure Item Include
Create Include with Sitecore Module Explorer
In the Sitecore Module Explorer, right-click on SVSTestModule.
Define Rules
Keep Alias blank, and Allowed Push operations as (empty).
Right click the Flowers include and click view code,the code should looks like the one which we created in TestModule
{
"namespace": "SVSTestModule",
"items": {
"includes": [
{
"allowedPushOperations": "createUpdateAndDelete",
"name": "Flowers Include",
"path": "/sitecore/content/MySC10Project/Flowers",
"scope": "itemAndDescendants",
"rules": [
{
"path": "/Rose",
"scope": "ignored"
}
]
}
]
}
}
Serialize Items
In the Sitecore Module Explorer, right-click on Sitecore Configuration Root.
ØI got this popup message.Then I made some changes on the item under the Flowers items, then click again the pull items from Sitecore.
ØI just created a new item Iris and update the item lotus, so those two displayed here.
ØThen select and click sync




















Good article. Thanks for sharing.
ReplyDelete