Rendering variants are configurable adaptations of the default renderings.
To encourage reusability, designers and front-end developers can also create new rendering variants. This gives authors more options in the way they present their content.
Demo
Create a new template name of Blog Post
Created the new three blogs under the Home page
Open one of the above post content items
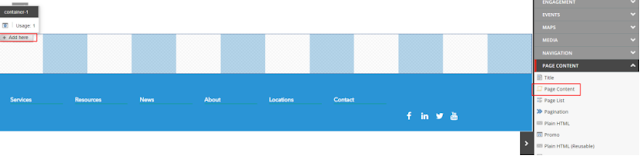
Added the Page content is the required section
Then the section should be shown the below one -the content is coming for my item since I have field name as Content
I am going to add the Rendering variant for this Page Content Component
Go to the path
/sitecore/content/Demo SXA Sites/Cumulus/Presentation/Rendering Variants/Page Content
Already I have some Rendering variant , Going to create a new one for my blog page
Field
Updated the tag filed as H2 in Title definition item
Again Return to my Experience editor and chosen my rendering variant
After selecting it changed
The title has been came with H2 tag
Field
I am going to add another field as Author and configure the tag as Span and added
the data attributes
Experience editor view
Text
Now I am going to add the static text here, so now I create the new section as Text under the Blog post rendering variant.
Experience Editor View

The order is not good, so going to change the order
Current order
Changed order
Now the view in Experience editor
The author field is empty so i fill the author filed as Jenna Ridley in content item
Date
Going to add the date field in the rendering variant
New filed definition
The order is not good, so add the data attribute for adding style.
HTML Tag
Add one more section as Dividing Line
Then I added the remaining blog fields in rendering variant
Section


































No comments:
Post a Comment