Step 1:
Create
a JSS app
Ø
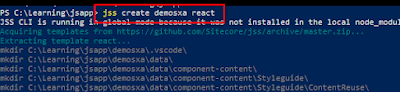
Run this command
jss create
demosxa react
cd demosxa
jss setup
Path to the Sitecore folder - C:\inetpub\wwwroot\SC102sc.dev.local
Sitecore hostname - https://sc102sc.dev.local/
Sitecore import service URL – click enter
Sitecore API Key – key from
/sitecore/system/Settings/Services/API Keys/demosxa
Please enter your deployment
secret – click enter
Step 2:
Setup
your Sitecore
Ø
Go to your new app
Ø Now,
we can move our jss changes to sitecore backend
Step 2:
Deploy
your JSS app to Sitecore
Ø Run this command
jss deploy app --acceptCertificate
FD:12:F0:2E:42:C5:48:F3:58:39:03:27:F7:CF:45:DC:AF:DB:72:91 -c –d
Ohhh, getting error
IMPORT ERROR(S) OCCURRED!
Exception thrown while
importing JSS app
Exception:
System.UnauthorizedAccessException
Message: The current user does
not have write access to this item. User: sitecore\JssImport, Item:
ContentBlock ({66862766-846A-58DB-A639-B43C7FD76DEB})
Source: Sitecore.Kernel
Resolving
the issue
Ø
Go to user manager
Ø Save the user
Ø
Import is done.


















No comments:
Post a Comment