Find my use case here
I was asked to create a new menu in the ribbon section and when my admin clicked on the menu I have to do some action. In my case, I have to open one popup and pass some data to the popup modal. So here I have defined the steps to create a custom button and call my commend template in a button click.
Create the custom editor button
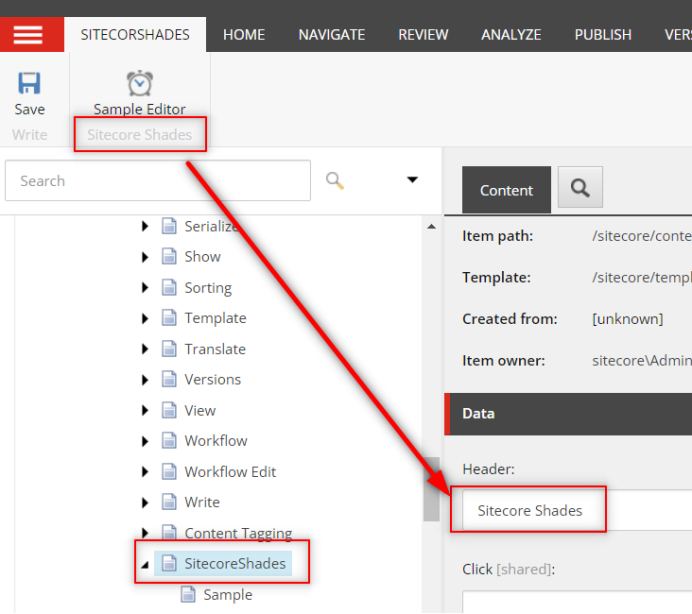
Create a Chunk
Path : /sitecore/content/Applications/Content Editor/Ribbons/Chunks
Template path : /sitecore/templates/System/Ribbon/Chunk
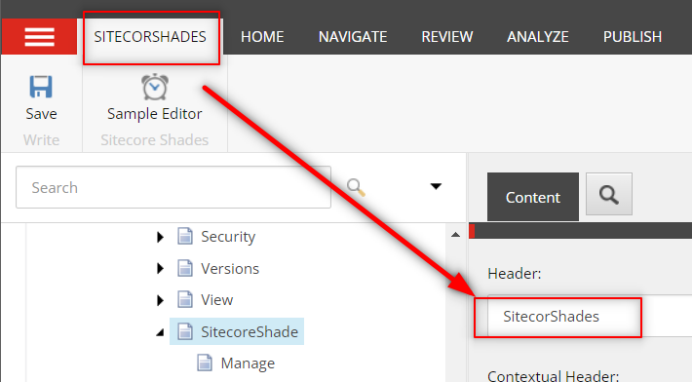
View in End Result
The header value is connected with this ribbon label.
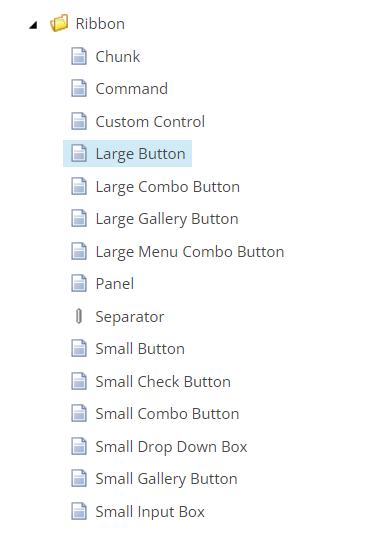
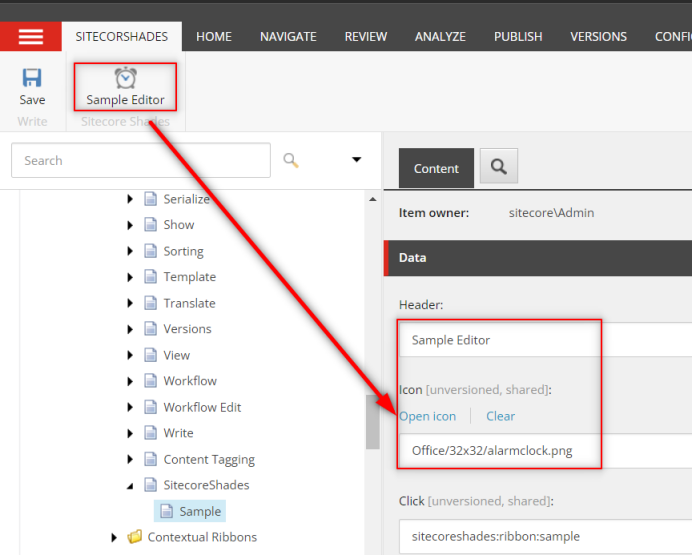
Create a button
Path :/sitecore/content/Applications/ContentEditor/Ribbons/Chunks/SitecoreShades
I have created the Large button, But we have a lot of options,
View in End Result
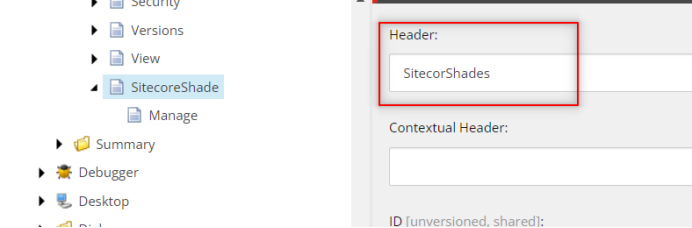
Create Strip
Path :/sitecore/content/Applications/Content Editor/Ribbons/Strips
View in End Result
The header is reflected in the ribbon section.
Path :/sitecore/content/Applications/Content Editor/Ribbons/Strips/SitecoreShade
Create a Ribbon
Path :/sitecore/content/Applications/Content Editor/Ribbons/Ribbons/Default
View in End Result
When you click on this option it will automatically debug the code which you mentioned in the config.
























No comments:
Post a Comment